If your business runs an ecommerce website (or any website for that matter), you’re undoubtedly aware of the importance of SEO. You may even employ a specialist to manage SEO for your business. But Search Engine Optimisation isn’t just about having the right content and keywords – it encompasses the overall user experience as the search engine sees it. Which means your website’s speed and performance also factor quite prominently into the equation.
Regardless of whether your business operates on a B2B or B2C model, your website’s page load speed is an important metric to keep tabs on. These days, both organic AND paid search results take site performance into consideration. So if your website is data hungry and sluggish, throwing paid advertising dollars at the problem won’t help (even users who do click through aren’t likely to stick around).
We know good SEO can help bring new visitors to your website, but the effort shouldn’t stop at Google’s search results page. Once you’ve attracted new prospects, you obviously want to convert them into customers. And this is where user experience can make or break you.
A poorly optimised ecommerce website will often suffer high bounce rates and low conversion – especially among mobile users. In our ‘mobile first’ world, this damages your rankings and visibility, so it’s clearly important to get your site optimisation right.

Quantifying performance
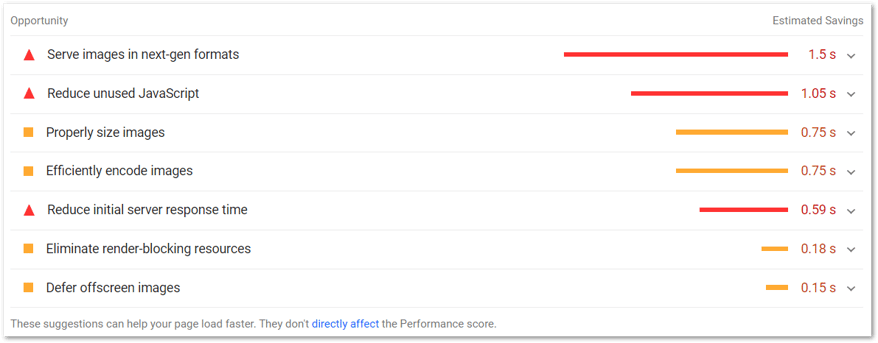
Testing tools such as PageSpeed Insights or WebPageTest can scan your ecommerce website and return a list of issues and suggestions for optimisation. Making recommended changes to improve site speed is akin to picking low-hanging fruit – a few simple changes can yield tangible benefits.

Variables that can impact an ecommerce site’s performance include:
- CSS and JavaScript usage
- Images (banners, products, video media)
- Complex customisation / background tasks
In this article we’ll focus on the topic of images in depth. If your goal is to boost SEO, improve bounce rate, and increase conversion, image optimisation should form a key part of your strategy.
Images and page speed
A picture is worth a thousand words – which is why we all love websites with rich, engaging image and video content. Visuals are an effective way to tell your brand’s story and communicate with customers. In ecommerce, product images convey valuable information and can often mean the difference between ‘add to’ and ‘abandon’ cart.
Consider your own website and the images and video on key pages such as home, product and landing pages. Perhaps you showcase one product using five different images. Your latest promotion may spotlight 10 different products in a campaign carousel.
But in addition to engaging your users, images also impact site performance. Every image on the page requires the end user’s browser to request and load it from your server, apply styles, and likely cache it for future recall. For users with restricted bandwidth, this can become painful. For mobile users with data download limits, it can become costly.
With that in mind, it’s important to strike the right balance between image quantity, quality and load speed.
Optimise for speedier loading
Here are seven best practice optimisation techniques that any ecommerce team can employ:
- Be intentional in your use of images. Avoid adding any visual content that doesn’t help tell the story or offer value to the user.
- Pay attention to your home page. It’s often the first page a user visits, and the main link returned by search engines. When optimising your site, start here.
- Compress image files for economy. Resize to the (h x w) pixel dimensions required to fill the container, and no larger. Some file formats will retain their quality better than others during compression, so it pays to experiment. Image editing software often has helpful presets, but for detailed info there are plenty of good tips out there.
- Limit the number of banners per page. Campaign banners are a great promotional tool, but too many on one page can slow your page load speeds dramatically.
- Restrict the number of products in each carousel, as well as the number of product carousels on a page. One campaign with 5 products is best for desktop users, whilst a 2-product campaign display works well for mobile.
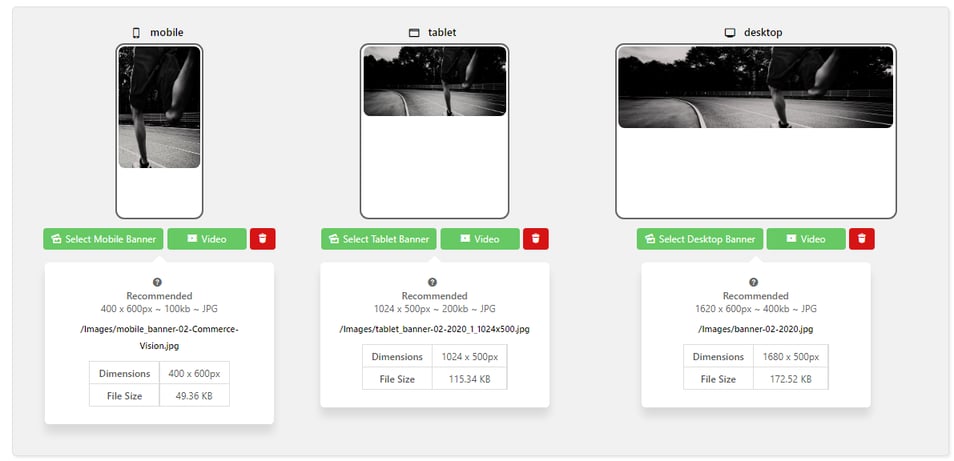
- Customise site images by device, so your mobile and tablet users are spared the overheads of content meant for desktop users.

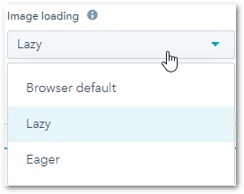
- Choose lazy loading. This clever method delays loading of non-critical images and video until the user deliberately scrolls or swipes them into view on-screen. Items ‘below the fold’ don’t consume resources until it’s time to display them, leading to faster page speed and leaner overheads.

(All Commerce Vision websites have lazy loading enabled by default, but if you’re using a different platform you can find general guidance here.)
You may have already implemented some or all of the above, but periodic site audits may uncover further areas for improvement.
Summary
Whilst it can be tempting to believe otherwise, there are no quick fixes or magic tricks involved in good SEO. It takes time and is the result of dozens (if not hundreds!) of incremental gains, each adding up to better rankings and greater visibility.
There's lots your ecommerce team can do to optimise your website’s performance and provide a great user experience. The key is to keep monitoring, testing and optimising.
If you’d like to find out about how the Commerce Vision platform can help your SEO, get in touch to speak with our experts.

